Browser extensions are web apps whose goal is to enhance our browser experience. Because the code runs on our computer, we can learn the inner workings of the extension and maybe modify it to access some of its paid features for free. For this post, I’ve chosen to explore the inner workings of Nimbus Screenshot & Screen Video Recorder. This extension has over a million users and appeared in multiple categories on the google chrome extensions homepage, making it the perfect target.
#1: Find the code
The first step is to install the extension. Next, open the folder where the extensions code is stored. If you don’t know the location, visit chrome://version and look at the value for Profile Path.
The profile path folder contains a subfolder named extensions, where the extensions code is stored. Extensions are referenced by their id. To find the id, visit chrome://extensions, and click details on the target extension.
The folder name that matches the extension id will contain the code for our target.
#2: Break the code 
Start by copying the folder with the extension code to another location(ex: desktop, documents, etc). Go to chrome://extensions, click the load unpacked button and select the new directory.
From now on, Chrome will load the extension from the new folder.
Open the directory in your code editor.
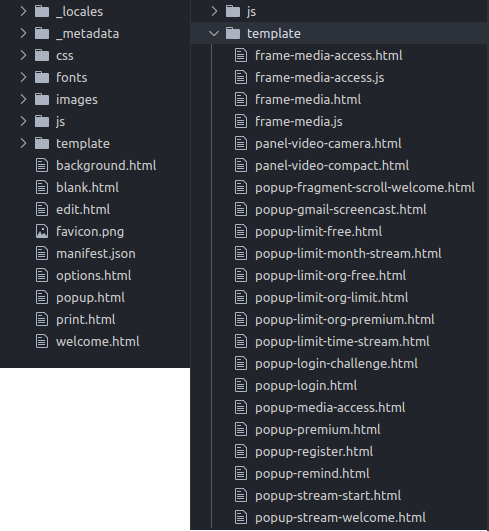
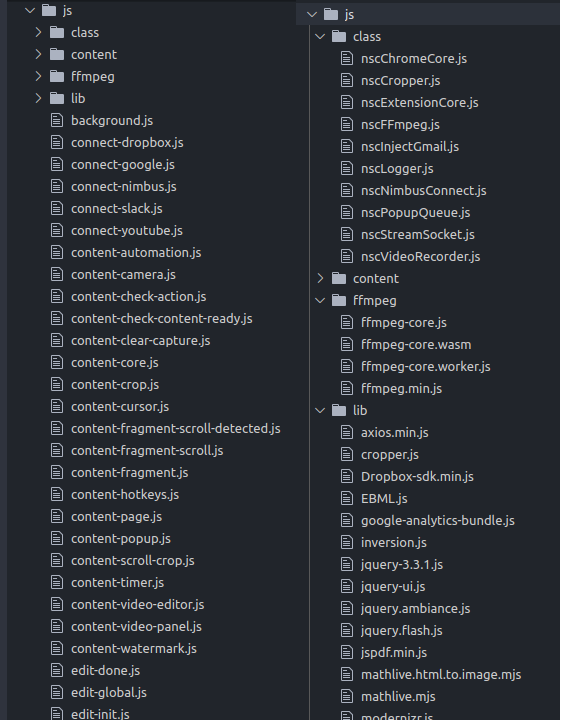
The best way to start is to look around and inspect the file structure. In the case of Nimbus, we can see the files are structured by file type and then by feature.

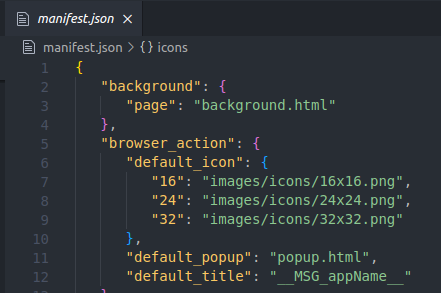
The next step is to look into the manifest.json file. The manifest contains metadata, permissions, keyboard shortcuts, tells you which files run in the background and so on. Our manifest tells us that the background.html file is running in the background.
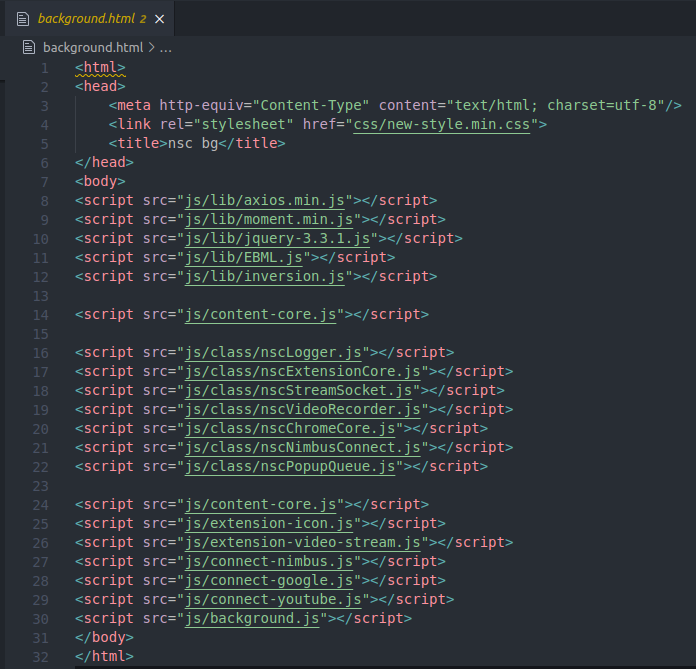
Opening this file reveals the loading of scripts needed for initializing the extension. Looking at the filenames, you can probably guess the purpose of each script.
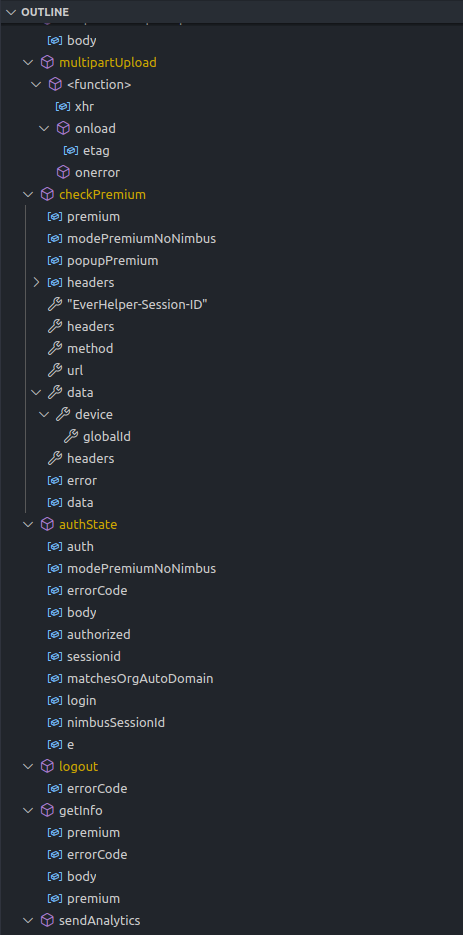
Let’s skip to the fun part and look at nscNimbusConnect.js.
Peeking at the outline, we can see functions related to login, logout and checking if the user has a premium plan.
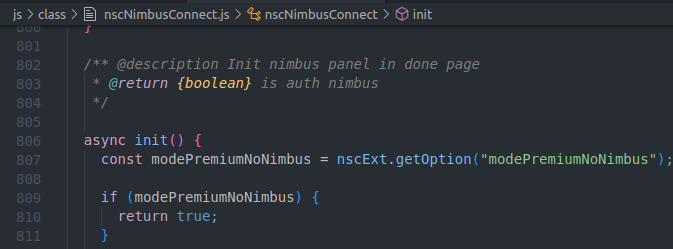
While inspecting the file, one line of code piqued my interest:
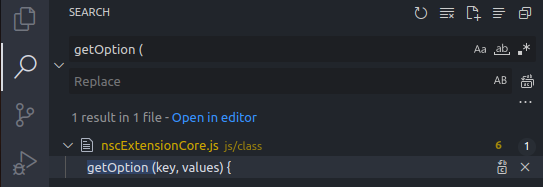
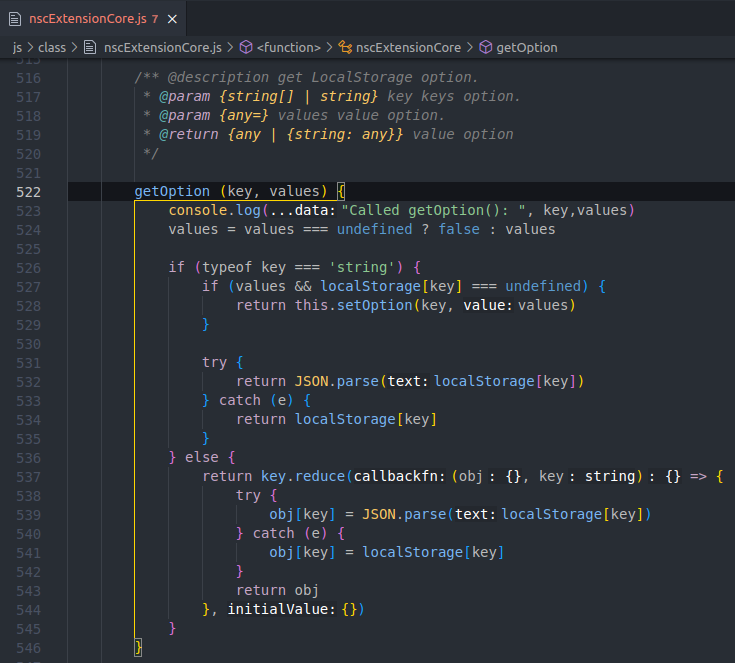
VSCode was able to find the function, and I did what any developer would do.
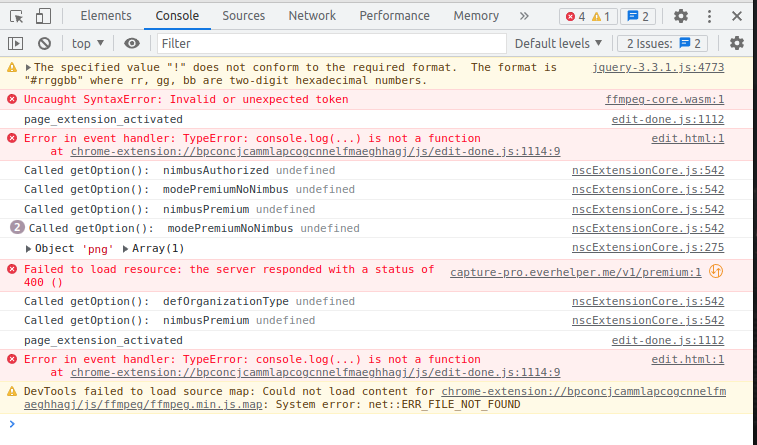
Added a console log and created a screenshot with nimbus so that I could inspect the output.

This was the result:

Through experimentation with the different keys, I realized that adding
if (key === "modePremiumNoNimbus") {
return true;
} unlocks premium features and hides buttons related to the nimbus platform.
And just like that, we hacked our first chrome extension 🥳
#3: Share the new code
To share the new version, we have to repack the extension.
Go to chrome://extensions and click pack extension. Select the folder with the new code and click on the pack extension button.
Chrome will generate two files: a .crx and a .pem file. The .crx is the extension others can download and install in their browser.
Make sure to test the repacked extension. Google doesn’t like when others modify the chrome extensions and will try to stop us. If there are errors when importing the repacked extension, remove all unnecessary fields from the manifests file. These are the fields like update url, key, etc. Repack and test again.
Next steps
As an attacker, the next step is creating an account and testing if the API restricts the use of premium features for free accounts.
As a defender, it depends. In the case of Nimbus, it seems like the source of revenue is the nimbus platform, something that we didn’t touch on in this blog post. Doing nothing is the first option. The second option is to obfuscate the code to make it harder for others to bypass the restrictions.
Moving the functionality from the client to the server is also possible. It will protect you from hackers at the cost of increased server costs.